

The FinTech industry is actively embracing Open Banking, a practice where banks enable their clients to use and control their financial data through third-party apps from other financial institutions and tech companies. In this way, you can create digital products that combine the functions of several financial services in one app. Such combinations could be online banking and managing your personal finances, like in Chime, financial analytics and rental housing, like in Canopy, or all these services in a super app, like Alipay.
Statistics show that the idea of Open Banking is clearly taking root. By 2026, 75% of Europe’s population will be using Open Banking; the global Open Banking market is expected to hit $116 billion.
However, the question of how to combine different financial services under the hood in a way that is convenient for the user still remains open. You’ll get the answer to this and other questions in this article by OQTACORE. Today we will discuss in detail the features of UX design for Open Banking and other fintech products.
Quick Revision: How does Open Banking work?
Universal access is opened through an open API (application programming interface). An API is a type of software interface that connects different computers or programs to enable them to share information.
An API does not work standalone. For data from a bank to be accessed by another bank or insurance company, the user must give their consent. In the online bank’s app, the “I Agree” checkboxes are a valid and convenient way of obtaining this consent.
There are three parties in the Open Banking system:
- The bank or other financial institution that gives access to customer data;
- A fintech company that uses open data and provides its digital services to the client of the financial institution;
- The client of the financial institution.
The first and second parties interact through an open API. Creating and designing APIs is a topic for another day. Today we are going to talk specifically about the interaction of the bank and fintech company with the client. This interaction is exactly what happens using a regular user interface.
The main advantage of Open Banking for the client is that they can use different financial systems in one place, i.e., literally in one app on a smartphone or computer. However, it is important to properly implement. Having many different functions in a single app makes the user interface more complicated. So, it’s important to design the Open Banking app such that the user could feel comfortable using it.
How to design Open Banking—a guide from OQTACORE
Before learning about UX design features for Open Banking, we recommend that you read our previous article. There, we explained in detail what UX Design is, what its methods are and how they are applied in today’s business.
The main objective of UX design in creating a banking app is to make a complex multi-page product user-friendly and accessible. According to McKinsey, UX accessibility is a major problem for traditional banks who are trying to digitize their services but use outdated technology and don’t pay adequate attention to UX design. New Fintech companies run the risk of creating complex products. This particularly concerns those companies that want to combine several financial services, like super app Mint.
To avoid these issues, our UX designers and researchers recommend Fintech teams to apply the following UX techniques rigorously:
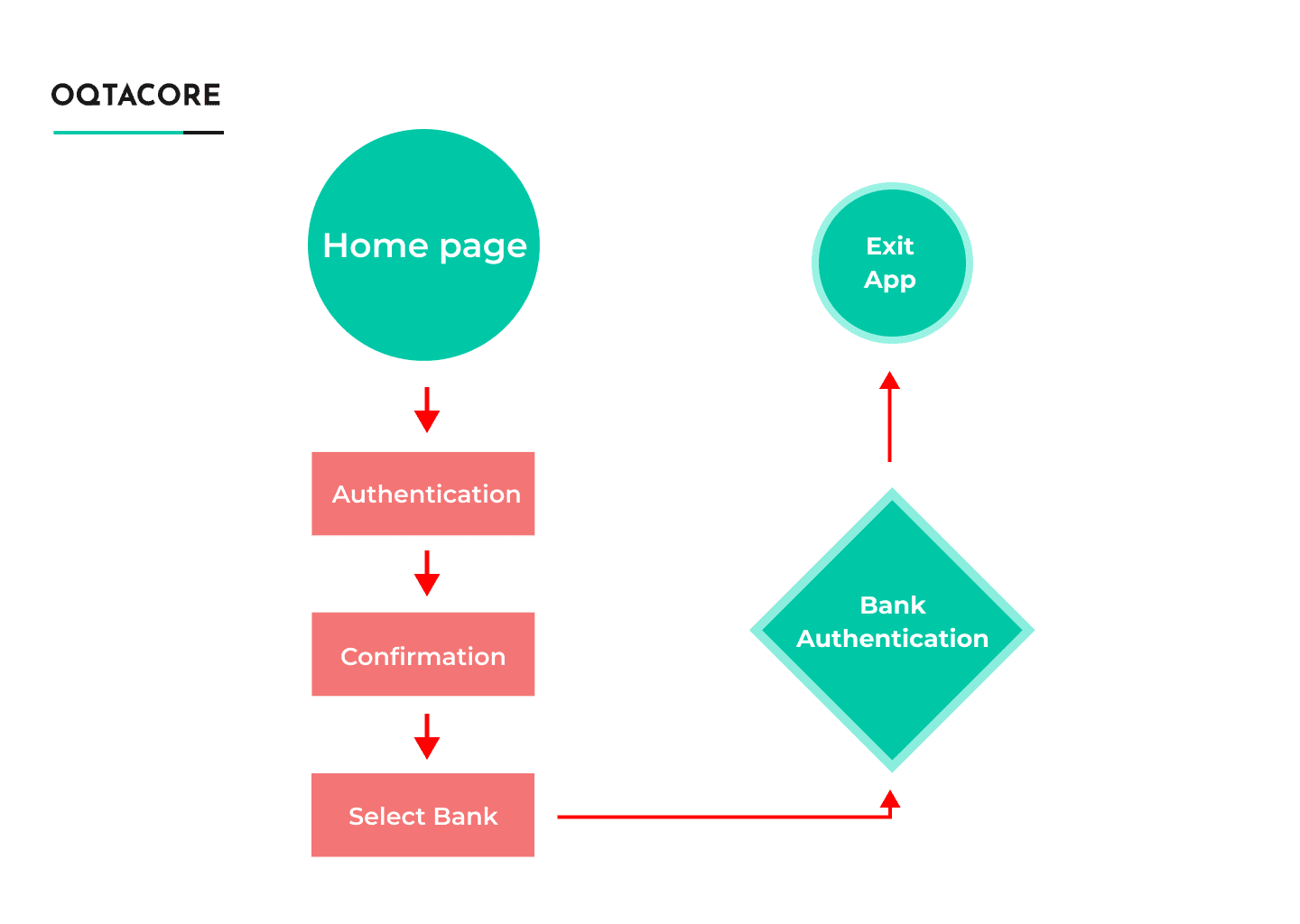
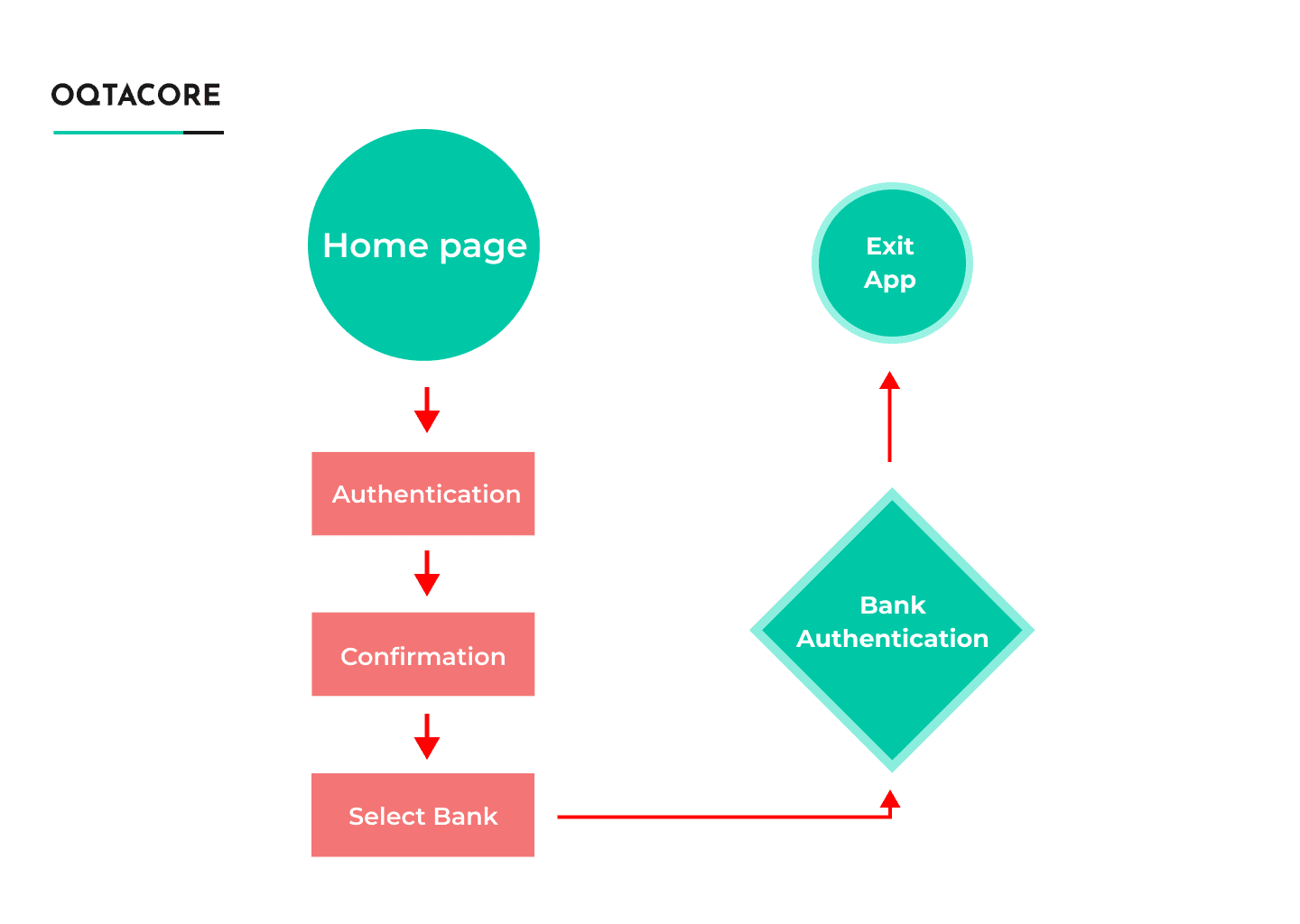
- Creating a User Flow diagram. For those who understand UX design, the fact that we specified this method in the beginning may seem strange, because a user flow is usually used in the later stages of design. But it makes sense enough: since Open Banking is a complex product, user flow, i.e. visualizing the sequence of user’s actions, will help your team think through scenarios in advance for how to interact with each service in your app. For example, if your Open Banking app has both a connection to another bank’s account and an investment function, user flow will help you think through both ways, for example:
Select authentication method → confirm → select bank → bank authentication → path passed




Most importantly, don’t be shy to propose different scenarios. User flow is not the final design stage. The following methods will fix it and flow will match how the user wants to interact with your product.
- User Personas and Empathy Map. Conduct interviews with potential customers and compile their profiles. This way you’ll understand who they are and, most importantly, find out their motivation—why and how your customers want to complete scenarios in your product. Demographics, social standing, and other data influence your customer’s behavior. Imagine that a customer remotely takes out a loan to buy the latest smartphone model, and another customer buys stock in a startup. The first wants to buy a smartphone as quickly as possible because he is certain about the purchase, while the other needs time to assess the risks and understand whether it’s worth the investment. In such a situation, their paths through the scenarios will be very different. By understanding the emotional and rational sides of user motivation, you will begin to empathize with the user and can better adjust your user flow.
- Information architecture and Wireframe creation. Once you’ve analyzed the emotional side of customer behavior, identified your service pain points, and fixed user flow, move on to composing your information architecture and wireframe. This way you’ll put together the structure of your product so that you can visualize it and all the content. We recommend doing a card sort before compiling the information architecture. This will once again confirm your guesses about how the product should be structured. Once you have visualized the pages in wireframe, you can create a complete prototype.
What else should you pay attention to when designing for Open Banking?
- Compliance with AML and KYC regulations. Designers somehow forget that fintech products must comply with financial services regulations, within a particular country and globally. First of all, this involves the Know Your Customer (KYC) and Anti-Money Laundering (AML) standards. The former requires verification of the customer’s identity and knowledge of his financial profile, the latter requires disclosure of the disguise of illicit proceeds. To comply with these regulations, you can divide the sign-up process into several parts in order to collect all the necessary information about your customer. Registering to use a Binance account is considered one of the most correct in terms of laws. Binance has three verification tiers: Verified, Verified Plus and Enterprise Verification. Personal accounts are registered with the first tier. Here, users are only required to submit a verified government-issued ID and a facial recognition check. Such verification takes only 15 minutes. If a Binance customer wants to invest large sums, or the prospective customer is a business entity, then this would require additional verification, with proof of address, income, etc.
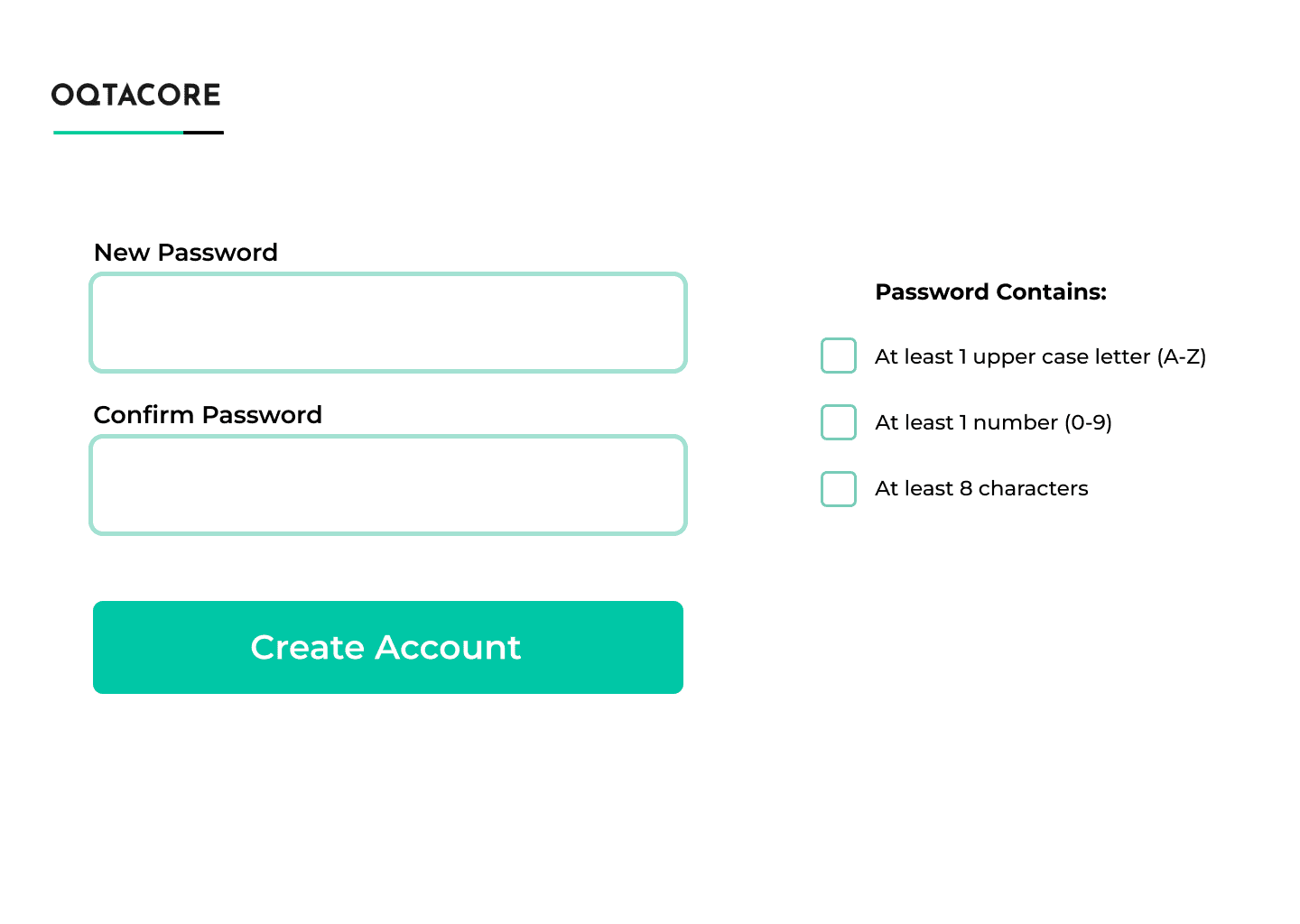
- Cybersecurity. Statistics show that financial services firms are 300 times more likely to experience a cyberattack than businesses in other industries. This is a problem for all areas of fintech. The weaker the password policies implemented by an interface, the easier it is to hack a user’s account; simple passwords take 25 microseconds to crack. As a solution, one could not only deploy a complicated sign-up process, as in the previous paragraph, but also design the sign-up forms such that they won’t allow users to create a simple password, like “qwerty123”. You can additionally specify in the sign-up form which requirements have been fulfilled, for example with a checkbox.


- Jargon and banking language. Financial services are certainly not as difficult to read as David Foster Wallace’s Infinite Jest or James Joyce’s Ulysses. However, as this study shows, it certainly compares with them. It’s all about financial jargon: not everyone would understand what derivatives, futures and swaps are, and while these aren’t even the most complicated terms, they are constantly found in fintech products. Terms can be accompanied by tooltips with explanations or illustrations, especially if the term means some kind of financial operation or process. For example, the term short selling or just short can be denoted as follows:


To understand how important UX design is for a Fintech interface, let’s look at just a few facts about its impact on business performance. A recent study from Forrester shows that every dollar spent on improving UX will return $10 to $100. According to Intechnic, a well-designed user interface could raise your website’s conversion rate by up to 200%. Therefore, the quality of Open Banking interface is as important as that of any other digital product
We’ve covered general design considerations, but there are also current trends—what’s relevant in Fintech UX design right now.
Fintech UX Design Trends to Pursue in 2022
Data visualization
Any fintech product consists of data, such as your income and expenses, total amount of purchases, stock prices and so on. It’s important to visualize all this for the user; so don’t forget to design clear and beautiful charts and tables.
Social Media Tools
The next trend involves the mix of social networking and banking app features. Some developers create a feed and add infographics in the form of “stories” like on Instagram; others go further and create full-blown blogging platforms, where users can write articles about finance.
Gamification
It would seem that gaming elements are clearly inappropriate for the financial sector, which has long been positioned as the “adult side of life.” However, fintech companies are successfully experimenting with gamification: they’re adding mini games with bonuses from partners or a reward system for new actions performed in the app. For example, users could be rewarded for their first investment attempts.
CONCLUSION
Designers should focus more on Open Banking for it will soon surround the user everywhere. Recent developments attest to this: API products have grown 20% globally since Q4 2020, which means Open Banking apps will follow. Perhaps it will be Open Banking that will change the way fintech UX design is perceived in the future due to the complexity of its interfaces; new specific design principles will emerge for such digital products.